
Build the Room Builder application to automate the entire process of room design and rendering for Decorist designers.
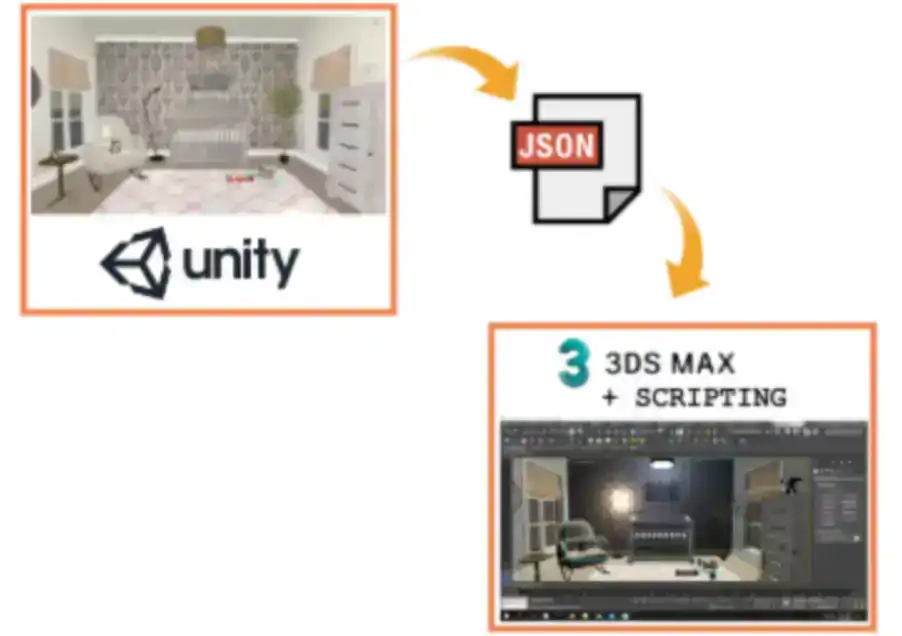
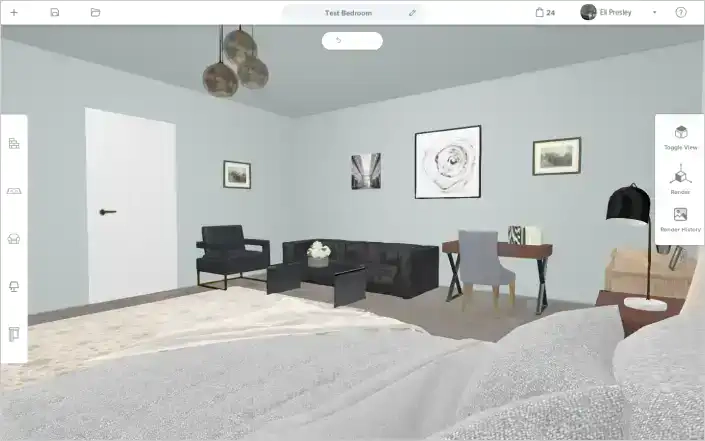
Developed a Unity application by automating and optimizing the pipeline workflows for generating photorealistic room images.
The user-friendly application helped reduce the processing time from two days to less than two hours.
The online interior design services to know - Architectural Digest
The best digital interior design sites to help you create your dream home - Vogue
Decorist was founded in 2014 to offer a quick and affordable solution to interior design challenges through a virtual design service. It’s a digital platform that pairs clients with interior designers.
The designers would create a layout with specific measurements of the client’s floor plan and select products matching their budget and aesthetic to create concepts. Using those concepts, technical artists would then generate photorealistic images of the room through professional software such as 3ds Max and VRay. A detailed shopping list of the furniture and decor would be passed on to the client and the whole process would take a couple of days.
Decorist engaged Tintash to develop the Room Builder application. They wanted to automate the whole process of generating photorealistic renders and make it faster and more efficient through a user-friendly app for their designers.

The objective was clearly laid out: the Tintash team was to create an application in Unity that would allow Decorist’s designers to quickly design a room in an optimized environment and efficiently generate photorealistic renders. In order to achieve the targeted processing time, it was essential to reduce the rendering time as well as the time taken to design a room. This entailed designing a rendering process that would handle item models efficiently and reduce performance issues in the Unity application.
The team had to overcome the following challenges to meet these objectives. Firstly, they had to finalize the tech stack and then rapidly prototype the 3D room creation procedurally in 3ds Max using max scripting.

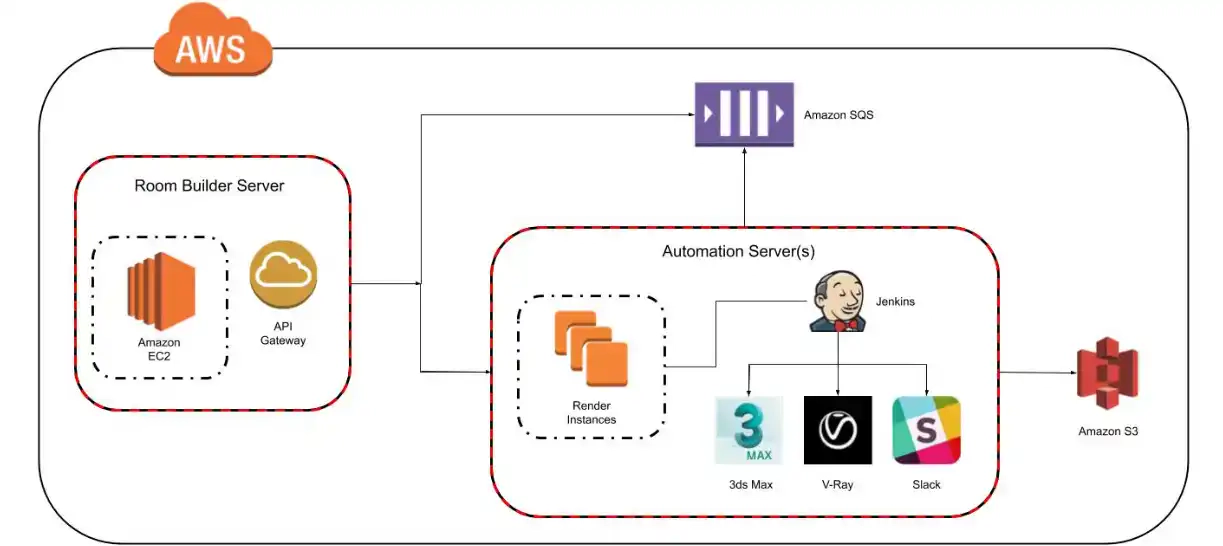
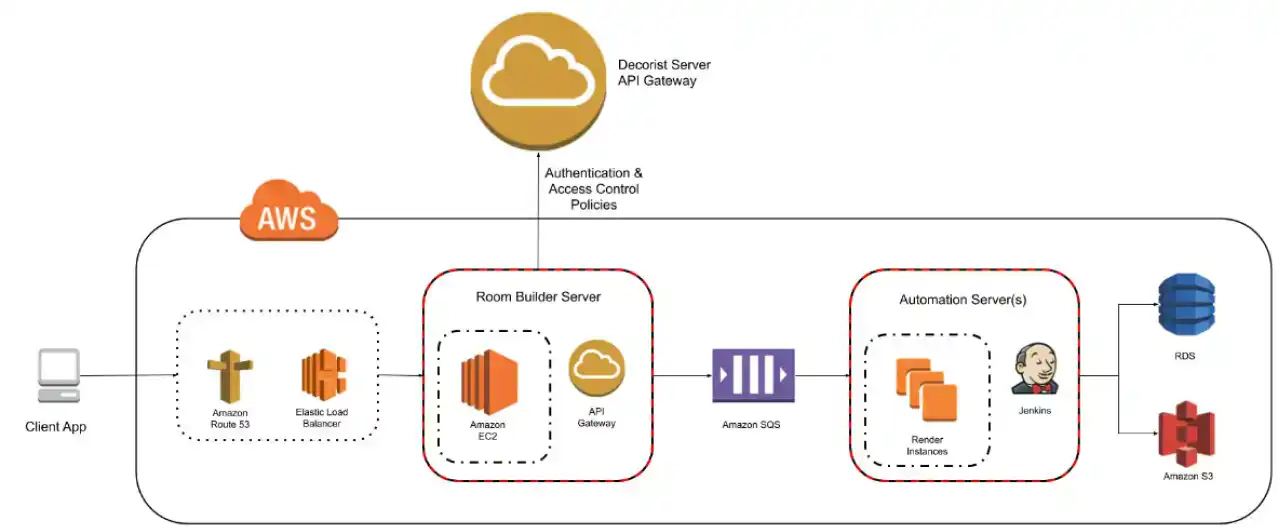
We also had to build a scalable solution for managing multiple render requests using SQS queues and load balancer, and reducing the AWS cost by 50% with an on-demand instance usage. Lastly, we had to automate pipeline workflows which included render generation as well as conversion of obj files to unity asset bundles through Jenkins.

Because of our limited prior experience in automation and photorealistic rendering, the team took a test-driven R&D approach. We listed down the most technically challenging areas in the project – both on the app side and around automation – and spent the first few weeks solving for those as separate pieces of a larger system.
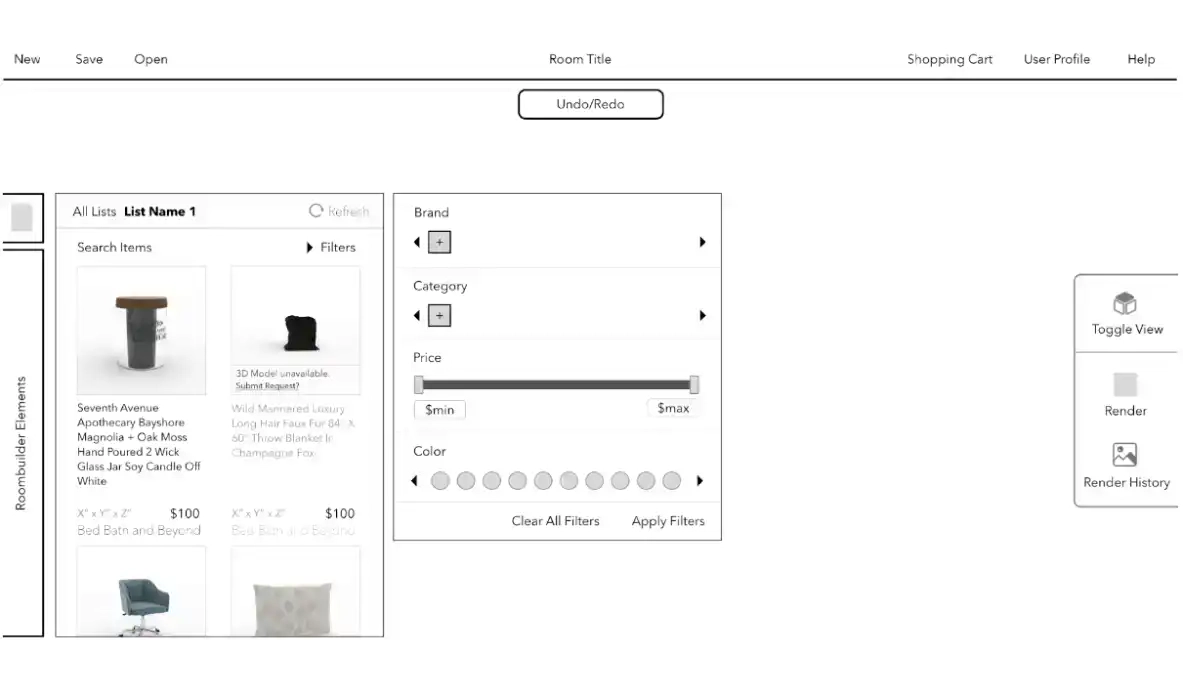
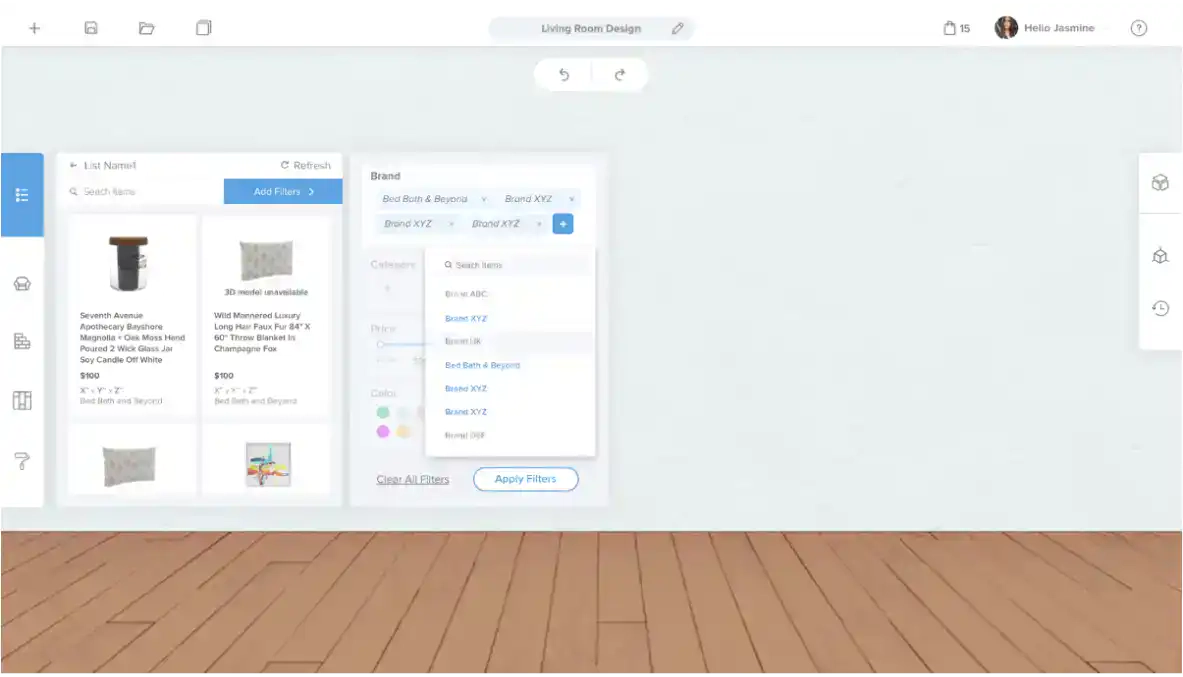
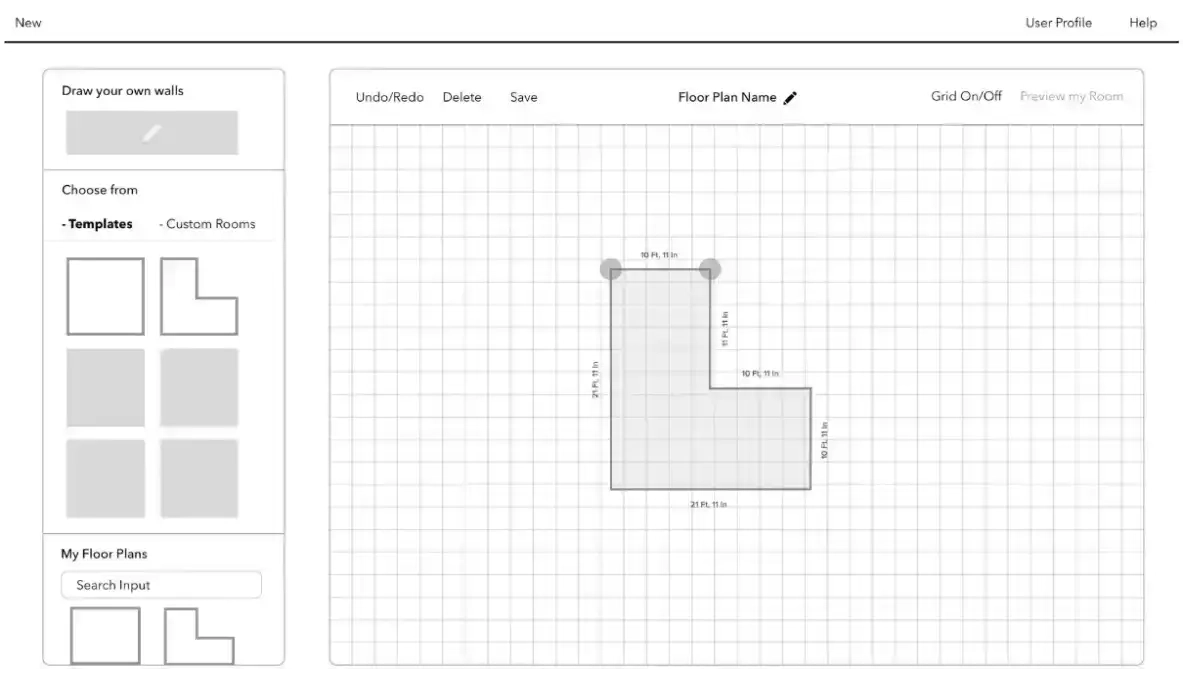
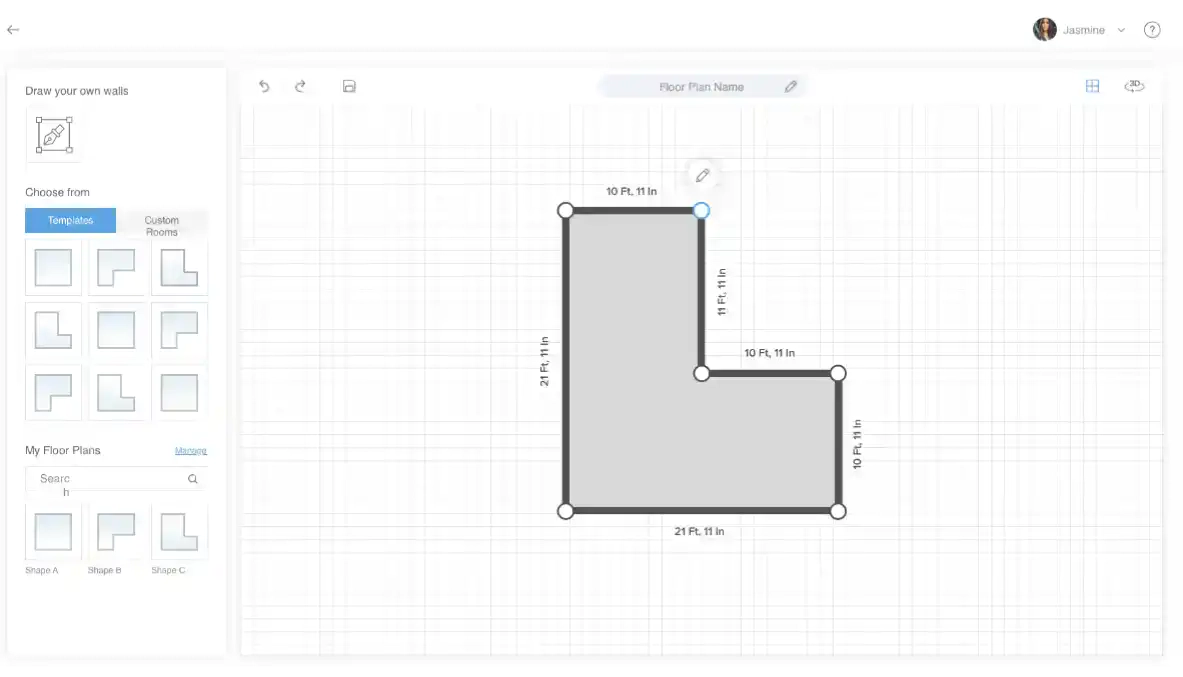
Product Design: our designers collaborated with the Decorist team to figure out the application’s wireframes, requirements, and processes. We followed that up with an intensive review process to ensure a UI design of the highest quality. We also initiated multiple cycles of user testing to improve and optimize the user experience for designers.




Technical Design: since the Room Builder app was developed in Unity, the high quality item models in Max needed to be mapped to low quality and optimized for Unity. We created asset production guidelines for Decorist’s 3D artists so that items would show up as accurately as possible – in terms of texture, color and geometry – in the application.
We used remote automation machines to create the final photorealistic images to be shown to customers and process the item models for use in the Unity app. We also designed and created an online inventory system that would store the 3D models and information of the items to be used in rooms. That portal incorporated databases containing information against each item such as its ID, category, and vendor.

Asset Workflow: in order to show the room items being designed in the Unity app, we defined an asset workflow that mapped item models in the Unity app to item models in 3ds Max which would show up in the final renders. An asset bundle was uploaded on the inventory management system that allowed the app to access item models.
Rendering Quality Assurance: we came up with a novel way to integrate Slack with our rendering process. The automated messages served as a convenient way for the team to monitor the assets and rooms being rendered, helping refine the process through testing and experimentation. The Slack notifications also served as an alarm for the render failures.

Remote Instance Optimization: we were able to greatly optimize the performance and cost of generating models and images using remote machines and configurations.
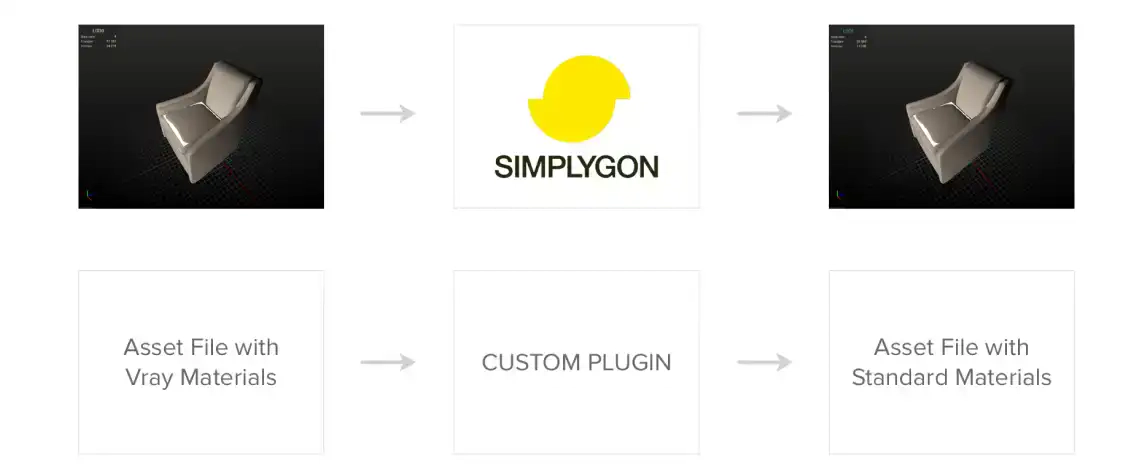
Optimization of Models: we developed our own Max script and integrated a built-in asset decimation tool named Simplygon to minimize the vertex count of the Unity models and convert high quality textures to ones that could be used in Unity. This process also involved extensive quality assurance. Every model was checked for texture and geometry issues which could then be addressed.

We were able to meet all the objectives defined by the Decorist’s product team. The time taken to design a room was successfully reduced to 30-40 mins, including the time required to load the item models being used in a room and resolve any performance issues that might slow down the app.
The time taken to generate photorealistic renders of a fully furnished room was reduced to an average 10-15 minutes per room. The entire process including the room design and rendering which erstwhile took around two days could now be completed in less than two hours only.






The project involved significant collaboration with the Decorist team through all stages of the development lifecycle. During the whole course, we provided Decorist our services in Unity app development, backend development, UI and UX design, project management and quality assurance.
It has been a distinct pleasure working with the Tintash team. The product solves a critical conversion issue by producing photo-realistic images that are comparable (sometimes better) to those created by a 3D artist. Even though the Room Builder team is located on another continent, we've been able to collaborate effectively and efficiently; the Tintash team has even made suggestions on newer technologies to us.
Hima Sunkara
SVP, Product and Technology, Decorist