Augment their in-house product team to build new features and improve existing solutions to help with the company’s scaling efforts across the Middle East, Africa, and Asia.
Provided four squads that worked in six key areas: M-pesa and EBANX integrations, refund to source capability, partners portal development, supply pricing automation, and dispatcher & ETA optimization.
Every solution Tintash built helped solve a critical problem for Swvl. Supply pricing automation, for instance, helped save thousands of man hours while achieving a 98% accuracy of results.
Meet the startups changing mobility for emerging middle classes - TechCrunch
Swvl, first $1.5bln unicorn from the Middle East to list on Nasdaq - Zawya
Swvl , the renowned global provider of transformative tech-enabled mass transit solutions and ridesharing services, wanted to partner with software development companies to further improve their technology offerings. The first Middle Eastern unicorn to be listed on Nasdaq, the Dubai-based Egyptian startup was on an ambitious growth trajectory with expansion plans for the Middle East, Africa and Asia.
Swvl was looking to onboard technology solution providers that could augment their in-house product development team. The collaboration would speed up the implementation of new features and help address their emerging market needs in a timely manner.
The selection criteria was pretty clear. The shortlisted candidates had to be stellar engineers, teams with excellent communication and problem-solving skills to achieve synergy with the company’s existing product efforts. Following a series of written tests and elaborate interviews, Tintash was selected as Swvl’s technology partner.

Based on our Team Augmentation model, Tintash provided four separate engineering squads that worked on different problem sets for the client. Each squad specialized in specific skills and worked under an Engineering Manager (EM) from Tintash, who in turn reported to a Senior Engineering Manager (SEM) from Swvl.
Throughout the course of this project, the squads would schedule syncups to report on daily progress. Any necessary feedback was communicated either through internal communication channels or via Camaradly (a P2P employee engagement platform developed by Tintash). All in all, our squads worked on implementing the following feature sets:
All in all, our squads worked on implementing the following feature sets:
- Mpesa
- EBANX
- Refund to Source
- Partners Portal
- Supply Pricing
- Dispatcher and ETA Optimization

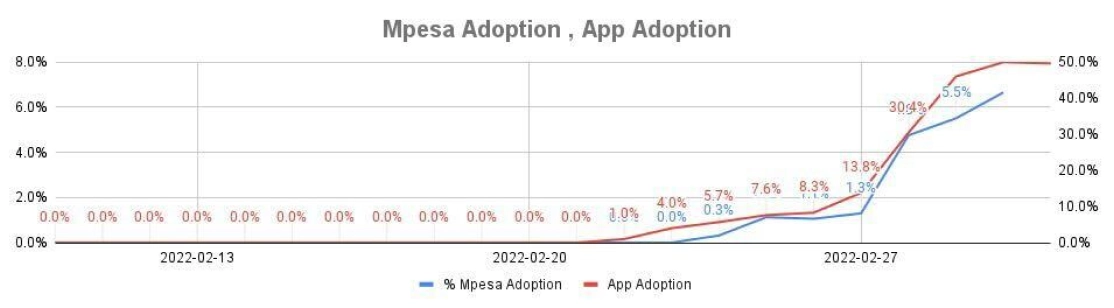
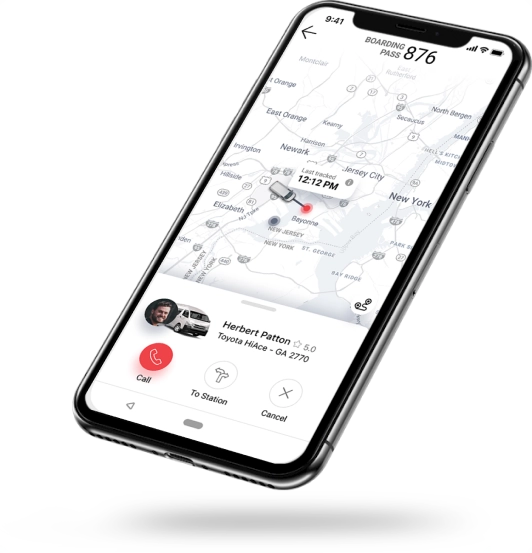
Swvl wanted to transition the bookings process from cash payments to cashless transactions in the Kenyan region. For this, they were looking to integrate M-pesa, Kenya’s leading mobile phone-based money transfer and payments service, as a direct payment option in their app’s existing booking workflows.
There were numerous challenges involved in implementing this feature. Since cash payments represented a dominant share of the region’s overall revenue, a seamless transition was essential to keeping the impact on revenue minimal. An alternative had to be offered to retain customers during the transition. The whole process had to be engineered in as little time as possible while also ensuring compliance with the local regulatory requirements.
Our team worked on a solution that required minimal changes to roll out the M-pesa payment option. We reduced the unnecessary steps introduced by the discontinuation of cash payments. These steps involved requiring Kenyan users to make payments through their Swvl wallets, which had to be topped up using M-pesa – the local mobile wallet – making the process unnecessarily longer and complicated.
The payment gateway that was being used only supported the M-pesa payment option asynchronously via callbacks. To fit it inside the synchronous process of booking rides, the team implemented a polling mechanism on the backend to identify when a callback from the payment gateway had been received. This helped in establishing synchronously whether a transaction was successful or not.
We managed to implement this solution within the tight deadlines and achieved all our targets. The team ensured a seamless transition with minimal changes to the existing system. There were no contractual updates required with the payment gateways and we were able to plug it into the synchronous implementation. The adoption rate of M-pesa showed a sharp rise upon its initial release in the last week of February, 2022 and was evidence of this frictionless introduction of the new payment system.

The existing version of Swvl application had only one payment gateway that was integrated natively into the customer app. The client wanted to integrate multiple payment options as a scalable solution for launching the app in multiple countries across different continents. Having those local payment options was essential since local transaction fees were lower compared to global payment gateways.
This was a challenging undertaking since the existing integrations were baked into the application from both the client and backend perspective. The team was required to first decouple the system from existing payment gateways and options and then integrate the new payment option that was more data and configuration-driven.
We started by decoupling the existing system in iOS and Android customer apps and on backend APIs. We followed that up by designing a new payments module where all the configuration for payment gateways and options could be stored in the database and was configurable at the city level. The new data-driven approach would make it easier to decide which gateways and options were applicable in each case i.e. showing users payment options that were specific to their geographic locations.
Once the new design was finalized, we implemented it in the application. We also integrated a new payment gateway, EBANX, to help prepare for the platform’s launch in Brazil. While designing the new system, our team went the extra mile and created room for future integrations of additional payment gateways and options with minimal changes required.
We also made changes to the Travel website to integrate that gateway natively via Card Tokenization. The existing gateway was integrated via web page redirects which prevented a smooth user experience by having users enter their card details every time they wanted to book a ride through the website.
Our team completed work on the new design as well as the payment gateway integration on all backend platforms. At the time of this writing, the feature’s release was pending. Once launched, it would have unlocked new opportunities for Swvl by enabling faster integrations of additional payment gateways and options as well as reducing the transaction costs.

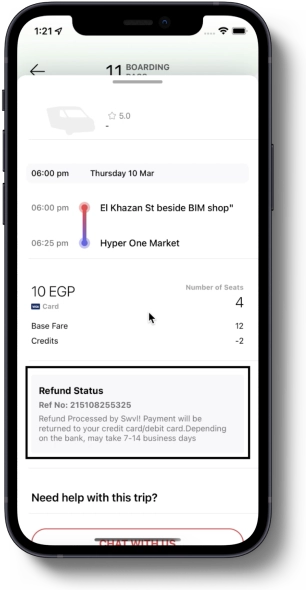
Another key area Swvl was focused on was allowing for cancellation refunds back to the payment source. Their existing system only deposited refunds for canceled bookings into Swvl wallets (in-app credit) and not in customers’ bank accounts or credit cards from where they were originally deducted. That was a major source of customer dissatisfaction.
Our team worked on planning and implementing this feature in the Swvl system. We integrated endpoints of the payment gateway to refund either full or partial transaction amounts back to the source of deduction.
We conducted beta testing as soon as the feature was deployed. Once it was successfully tested, the new feature was rolled out globally, benefiting thousands of customers by helping them get their refunds back in their accounts.

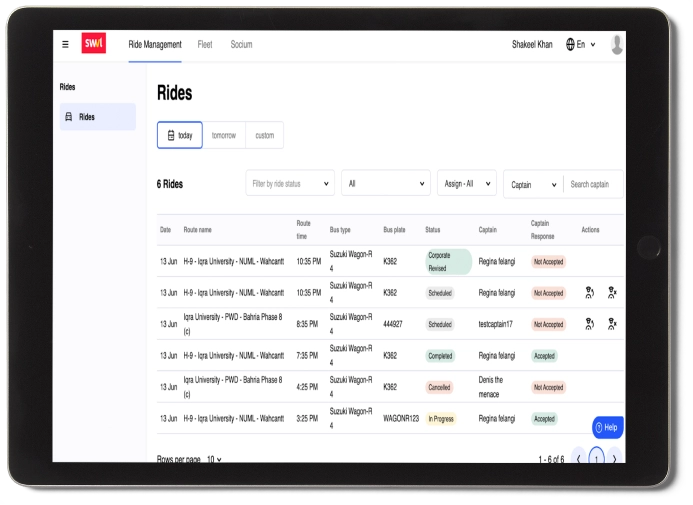
One of our teams worked on developing a web-based vendor management portal. The portal enabled vendors, who previously had to rely on Swvl operators which oftentimes caused delays, to manage their daily operations themselves. This provided Swvl with a scalable solution by helping reduce their operational and support staff overheads in every market where the portal was adopted.
Our engineers started by developing a web portal MVP. After eliciting an encouraging response from the vendors, the team worked on adding additional features to the portal. We worked on its usability enhancement to improve the experience for vendors and try increasing the portal’s adoption rates.
The challenges of implementing a new design language and creating new components to support that design notwithstanding, the team delivered results within the target timeframe. Vendors’ adoption of the portal was consistently growing. At the time of this writing, Swvl’s product team was actively onboarding and training vendors on managing their day-to-day operations effectively using this portal.

We had a good session with MK on the vendor portal today. Everyone liked the solution and it could not have been possible without stellar efforts from the team here. I want to extend a sincere thanks to everyone!

Subhav Narain
Senior Product Manager - Marketplace and Supply at Swvl
One of the most significant problems our team helped resolve was automating the payments framework for Swvl captains. Tackling this job was a three-pronged process.
Our team was required to first develop a consensus on data sources. The existing payout process involved multiple points of manual input, with data points scattered across different collections, some deprecated while others still unused. As an example, the data input for rides was recorded in kilometers and minutes.
Aftering developing a consensus, the team had to digitize all inputs at a single point. The existing framework consisted of a manual process requiring the Swvl team to manually run database queries and input rates per kilometer and minute.
Following that, we had to automate the whole computation process to reduce the time required for processing a captain’s payment from seven man-minutes to almost zero.
For context, Cairo alone had over 2500 captains
2500 captains x 7 minutes per captain
= 17,500 man minutes
Payouts happened every week
In order to reach a consensus on data sources, the team studied the ERD diagram as well as models defined in the code. Since some fields were deprecated while others were still unused, we conducted several meetings with the Product and Business teams at Swvl to pinpoint exactly where the data was coming from, particularly for Ride Distance in kms and Ride Duration in minutes.
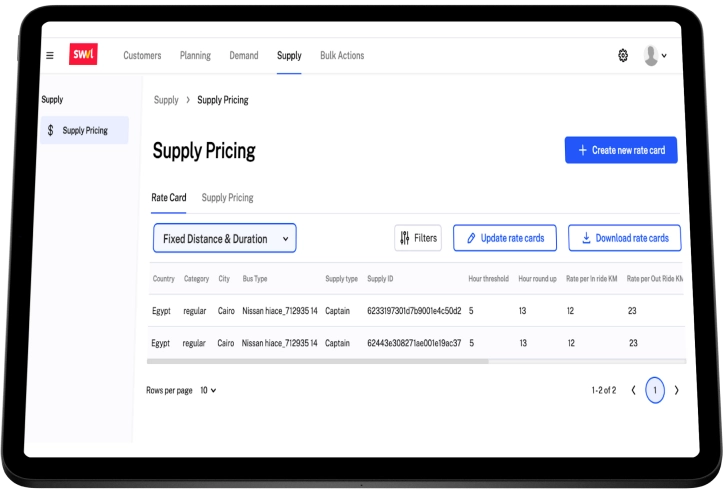
After locking in the data sources, we had to move the system away from manual inputs at multiple points in the pipeline (e.g. rates per km and rates per min). To accomplish this, the team devised a digital Rate Card system that would be used to define all the parameters at one point and which the system would use to calculate driver payouts.
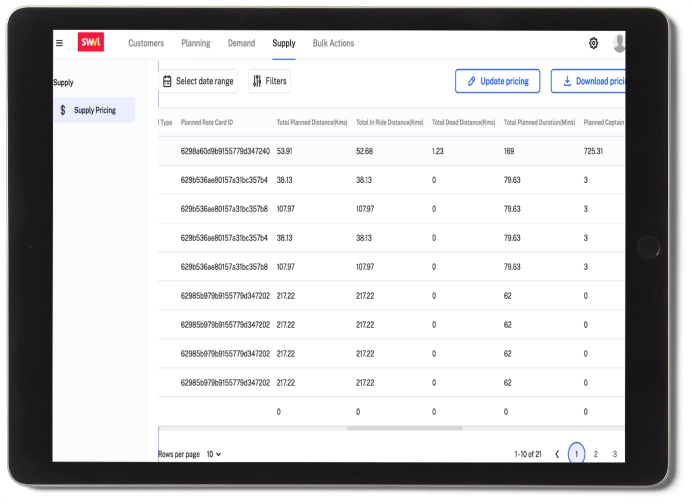
Once data sources were finalized and payment parameters defined in a card format, the last step was using those to compute payouts for the captains. Towards this end, we implemented a Cron Job-based system that ran every 24 hours and computed payouts for the given day. The job aggregated data from finalized input sources, applied the rate card-based value on parameters, and calculated the final payout for each captain every day. For purposes of scaling and easier maintenance, we also spun up a microservice for the Rate Cards and computation.


Our supply pricing squad delivered excellent results. The cron job ran every 24 hours, computing payouts for each captain without any human intervention. In the very first release, the payouts were marked 98% accurate by the Business Team. The Job was also configurable to be run per city or per country to allow for timezone flexibility. Overall, our team’s efforts transformed a manual process into a completely automated one, helping conserve thousands of man hours for Swvl.
Very proud of the team (Engineering and Product) that built a brand new product and microservice in a quarter! That is very impressive especially since they were all new to Swvl. Excited for what we are going to achieve in Q2 together. Keep up the great work!
Mostafa Zaher
Senior Engineering Manager - Marketplace at Swvl

Creating a functioning arrival time service was a domain in which Swvl had been unsuccessful despite repeated attempts. Our team’s efforts in three key areas helped overcome this challenge.
Firstly, we developed a feature for dispatcher monitoring and made improvements to the dispatcher architecture. Monitoring for the Dispatcher was done daily through Datadog logs. Our engineers added a new “schedule level wait time” feature to assist with this monitoring. The second key area was releasing the Ratimator, a Python machine learning arrival time service. The release had been particularly challenging for Swvl which had had several unsuccessful attempts at releasing the ETA component until that point.
We consolidated the architectural components around the Kafka queue for improved performance and maintenance. We also created self-healing pods and similar configurations to improve the health probe. All these implementations resulted in improved logging on Datadog.
The second key area was releasing the Ratimator, a Python machine learning arrival time service. The release had been particularly challenging for Swvl which had had several unsuccessful attempts at releasing the ETA component until that point.
Our team improved automated testing, added fallback plans to the code, and improved the API communication with the ETA component. We also improved the API logging support to better visualize faults on Datadog. The engineers also worked on adding performance monitoring for the ETA component to calculate the delay between each ETA action.
The third and last area involved combining several arrival services into a single API, called the Delta. These included Traffik (a city graph service), Ratimator, OSRM, as well as Google Maps.
Throughout this process, our team would create RFDs (Request for Discussion Documents). In every domain that we worked in, we would design these RFDs with several follow-ups with Swvl’s architects. Only once the RFDs were approved through this process would we initiate the development work. Our team’s core expertise involved here included Node.js/Javascript, MongoDB, Kubernetes/Docker, Unit testing, Github actions/Pull requests/Jenkins/Jira, and Python.
The Dispatcher and the ETA component helped save Swvl the Google Maps API costs. Our introduction of auto-healing pods ensured a smooth running of application features. The consolidated API contained several APIs of the ETA system together, enabling clients to define the particular API for use on open-ended queries. Meanwhile, the Datadog logging helped improve the logs of the ETA component.
